Designing a mobile app requires meticulous attention to every detail, particularly when it comes to typography. Responsive typography for mobile apps plays a pivotal role in ensuring that text is readable and aesthetically pleasing, regardless of the device. As devices vary in size and resolution, providing a seamless reading experience can be challenging but achievable with the right strategies.
Read Now : Cross-platform Art Collaboration
Importance of Responsive Typography
In the world of mobile apps, ensuring text is both readable and visually appealing across various devices is key. Responsive typography for mobile apps involves adjusting fonts and layouts to cater to the diverse screen sizes and resolutions. It’s not merely about scaling text; it’s about preserving the brand’s identity and user experience. When typography is responsive, it enhances user engagement and accessibility, resulting in higher user retention. By using scalable fonts and flexible layouts, designers can provide consistent text clarity, ensuring all users, regardless of their device, have a superior reading experience.
Key Principles of Responsive Typography
1. Fluid Scaling: Responsive typography for mobile apps uses fluid scaling to adapt text sizes relative to screen dimensions, ensuring readability on small and large devices alike.
2. Flexible Line Heights: Adjusting line heights is crucial. Responsive typography for mobile apps achieves balance and legibility by maintaining suitable spacing between lines.
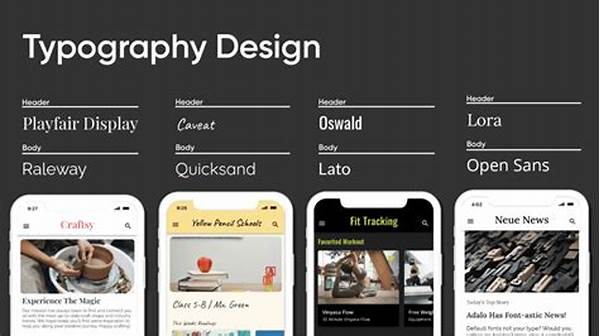
3. Optimal Font Choices: The selection of fonts should complement the app’s design, with responsive typography guaranteeing consistency and readability across different platforms.
4. Adaptive Letter Spacing: Ensuring text remains clear, responsive typography for mobile apps incorporates adaptive letter spacing to enhance legibility irrespective of the device used.
5. Viewport Units Usage: By employing viewport units, responsive typography for mobile apps maintains text proportionally relative to the screen size, optimizing user experience.
Techniques to Implement Responsive Typography
Designing for multiple devices necessitates adaptability. Responsive typography for mobile apps is vital in achieving this flexibility. By employing CSS media queries and flexible grid layouts, designers can ensure text components adjust according to different screen sizes and orientations. Moreover, utilizing scalable units like ems and rems enhances this adaptability, as these units allow typography to scale fluidly with the user’s default browser settings. These techniques, combined with thoughtful font selection, ensure that the app maintains a professional and cohesive appearance on all devices.
Read Now : Virtual Reality Art Experiences
Tools for Crafting Responsive Typography
Developers and designers have access to a variety of tools that aid in creating responsive typography for mobile apps. Tools like Google Fonts and Adobe Fonts offer a comprehensive range of typefaces optimized for mobile viewing. Moreover, platforms such as Typecast and Fontastic provide real-time previews and customization options, allowing designers to see firsthand how their typography will render on different devices. By leveraging these tools, the development process becomes more efficient, ensuring the creation of visually appealing and functional typography that adapts effortlessly across devices.
Advantages of Responsive Typography
Responsive typography for mobile apps offers numerous benefits. Primarily, it enhances readability and accessibility, making content easier to digest on any device. This elevated user experience leads to increased user interaction and app engagement. Furthermore, responsive typography contributes to an app’s professional appearance, reinforcing brand consistency. The flexibility inherent in responsive design also allows for swift adaptability to new devices, future-proofing the app against rapid technological changes. Ultimately, the implementation of responsive typography can significantly improve app reviews and ratings, driving its success.
How Responsive Typography Impacts Users
Responsive typography for mobile apps holds significant sway over user experience. By providing text that scales seamlessly across devices, users encounter fewer barriers to accessing content, leading to higher satisfaction. Indeed, well-implemented responsive typography reduces the need for excessive scrolling or zooming, streamlining navigation and enhancing usability. This user-centric approach ensures that the app’s message is delivered clearly and effectively, regardless of the device. Given the diversity of modern technology, investing in responsive typography is a strategic decision that can boost user retention and develop brand loyalty.
Summary and Conclusions
Responsive typography for mobile apps is not just an option; it’s a necessity in today’s diverse technological landscape. As users access apps from an array of devices, ensuring a seamless transition from one to another is crucial. Responsive typography, through its adaptable nature, ensures consistent readability and aesthetic uniformity, vital for user engagement and retention. Building apps with responsive typography in mind not only enhances the visual appeal but also supports accessibility goals, broadening the app’s user base and increasing its impact. As more developers recognize the importance of this aspect, the quality of mobile apps in terms of user experience will continue to rise, reflecting the growing demand for adaptable and inclusive design solutions.