The digital landscape today demands a meticulous approach to designing user-friendly interfaces. One of the foundational tools in this process is the style guide. Designers and developers alike leverage style guides to bring consistency, clarity, and efficiency to their projects. By enhancing usability with style guides, businesses can ensure that their digital platforms are both engaging and easy to navigate. This approach not only benefits users by providing a coherent and predictable experience but also facilitates the work of development teams by offering a solid reference point for design decisions.
Read Now : Digital Transformations In Visual Arts
The Role of Style Guides in Usability Improvement
Style guides serve as a foundational blueprint in the design and development process. By enhancing usability with style guides, organizations create a unified visual language across platforms. This ensures that users enjoy a consistent experience, whether they’re using a website, mobile application, or other digital medium. With clear guidelines on typography, color schemes, and interactive elements, style guides alleviate confusion, allowing users to focus on the content rather than deciphering inconsistent visuals. As a tool, style guides streamline the handoff process between teams, reducing guesswork and enabling efficient collaboration.
Moreover, enhancing usability with style guides helps in building trust with the audience. A consistent design evokes professionalism, which can translate into increased user confidence and engagement. The style guide becomes the backbone of brand identity, ensuring that users can easily recognize and resonate with the brand’s ethos through visual design. By implementing a robust style guide, companies not only uphold aesthetic consistency but also foster an intuitive and seamless user journey. This is especially crucial in enhancing usability with style guides, as it directly influences user retention and satisfaction.
Key Aspects of Enhancing Usability with Style Guides
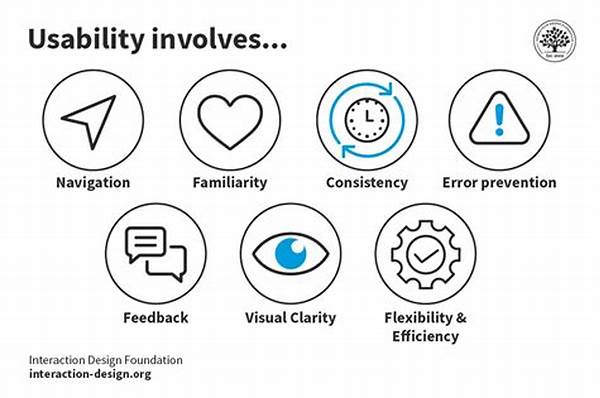
1. Consistency: Enhancing usability with style guides ensures uniformity across all design elements, from buttons to typography.
2. Efficiency: Developers and designers save time by relying on established guidelines, reducing redundancy and enhancing usability with style guides.
3. Brand Unity: Style guides reinforce brand identity, creating a cohesive look and feel that enhances usability with style guides.
4. User Trust: A consistent visual language boosts user confidence, fostering loyalty and user satisfaction.
5. Collaboration: Style guides facilitate teamwork by providing clear standards and expectations, enhancing usability with style guides.
The Impact of Style Guides on User Experience
A well-constructed style guide is instrumental in enhancing usability with style guides, which directly impacts user experience. By clearly outlining design principles, style guides help eliminate ambiguity in the user interface. This precise attention to detail ensures users can accomplish their goals effortlessly. The emphasis on consistency minimizes cognitive load, allowing users to navigate through applications with ease and understanding. Designers need to ensure these guidelines are comprehensive, covering aspects like color theory, iconography, and even micro-interactions.
Moreover, enhancing usability with style guides is vital for accessibility. Guidelines can be set to ensure that colors and fonts are chosen to accommodate users with visual impairments. By considering diverse user needs, style guides ensure inclusivity, allowing a wider audience to engage with the digital content without barriers. Furthermore, as digital trends evolve, having a style guide allows for structured updates, ensuring continued relevance and alignment with user expectations. Thus, enhancing usability with style guides not only enriches the user experience but also empowers creators to deliver universally accessible solutions.
Crafting Comprehensive Style Guides for Digital Interfaces
When aiming to enhance usability with style guides, it is essential to focus on several key components that ensure effective implementation and usage across teams:
1. Documentation: Detailed documentation is crucial. It should include every aspect of design, from color codes to icon clusters.
2. Accessibility Standards: Define how designs can cater to diverse user groups, emphasizing inclusivity.
3. Typography Rules: Specify font families and usage contexts, which is instrumental in maintaining text uniformity.
4. Color Palette: A consistent color palette aids in brand recognition and aesthetic coherence.
5. Component Libraries: Visual elements should be stored in component libraries for easy access and reuse.
Read Now : Collaborative Global Product Design Strategies
6. Responsive Design: Ensure guidelines account for various device screens and orientations.
7. Brand Messaging: The style guide should also align with the brand’s verbal tone and essence.
8. Feedback Incorporation: Encourage a system for obtaining and integrating user feedback to refine usability continuously.
9. Update Strategy: Provide a framework for regular updates as per evolving design innovations.
10. Collaboration Tools: Foster platforms where all stakeholders have access and can contribute insights.
Practical Insights on Enhancing Usability with Style Guides
By integrating robust style guides, businesses can develop intuitive interfaces that simplify user tasks. The process of enhancing usability with style guides begins with aligning all design elements to a unified theme, which requires a strategic approach. Design teams must understand the brand’s core values and translate them visually into the digital realm. This ensures that, when users interact with the platform, they receive a familiar and trustworthy experience that resonates with the brand ethos.
Consistency achieved through style guides minimizes discrepancies that could confuse or frustrate users. Moreover, it supports swift on-boarding processes for new team members who can quickly get up to speed with established guidelines. Style guides are living documents that evolve in tandem with industry trends and technologies. This dynamism ensures that businesses remain competitive and relevant. By embracing this systematic approach, companies can effectively enhance usability with style guides, fostering environments where both users and creators thrive.
Adapting Style Guides to Evolving User Needs
Recognizing the ever-changing landscape of digital design is paramount for those aiming to enhance usability with style guides. This involves proactive engagement with user feedback and the integration of emerging design trends into existing frameworks. For instance, as mobile device usage continues to rise, style guides should accommodate the nuances of mobile-first design, optimizing layouts for smaller screens without sacrificing functionality or aesthetic quality.
Additionally, enhancing usability with style guides demands attentiveness to accessibility and inclusivity. Guidelines need to reflect these considerations, ensuring digital content is usable by all individuals, including those with disabilities. This might involve specifying contrast ratios for color-blind users or ensuring screen reader compatibility. Ultimately, the goal of enhancing usability with style guides is to provide all users with an empowering experience, one that seamlessly aligns with their individual needs and expectations.
Summary of Enhancing Usability with Style Guides
Enhancing usability with style guides is a strategic practice that integrates consistency, efficiency, and brand unity into digital design and development. Style guides serve as a cornerstone for cohesive visual storytelling, ensuring that every element of an interface aligns with the brand’s vision and user expectations. Through comprehensive documentation, organizations can streamline their design processes, saving time and resources while maintaining high standards of quality.
These guides also play a crucial role in building user trust by presenting a professional and predictable interface, which enhances overall user engagement and loyalty. As digital environments continue to evolve, style guides offer a framework for adaptability, allowing teams to incorporate new technologies and design trends seamlessly. Furthermore, they emphasize the importance of accessibility, ensuring that digital products are inclusive and cater to a diverse audience.
The overarching aim of enhancing usability with style guides is to deliver a user experience that is intuitive, satisfying, and in alignment with both market demands and technological advancements. By fostering collaboration and continuous feedback integration, style guides become dynamic tools that not only support technical development but also inspire creativity and innovation among design and development teams. As such, they are an indispensable asset in crafting digital experiences that resonate deeply with users, strengthening brand presence and competitiveness in the digital age.